The Quest for Safety
A scenario-based eLearning project for newly hired hospital staff to learn and practice the skills necessary to safely assist patients with infectious diseases.
Overview
Audience: Newly hired hospital staff and volunteers
Responsibilities:
Tools Used: Adobe Captivate, Adobe Illustrator, Adobe XD, Canva, Google Suite, Microsoft Suite, MindMeister, Procreate
Nouveau General Hospital (a fictitious client for the concept project) has noticed a decrease in available staff in the hospital. Many of their staff have been extremely busy juggling a large number of patients and haven’t been prioritizing patient care as much as they could be.
After analyzing the problem, hospital management has decided to bring on new employees and volunteers to assist with the tasks that do not need to be performed by nurses and doctors. These employees and volunteers have no experience in helping patients and don’t understand the need for personal protective equipment when helping patients.
The goal was to rapidly and effectively train the new volunteers and staff, who are new to the medical field, on how to safely enter patient rooms. This training module acts as an introductory course for Personal Protective Equipment (PPE) and simulates scenarios in which the PPE would be necessary. Being properly trained on PPE is vital for hospital staff to protect themselves and patients from infectious diseases, as well as, to avoid any cross contamination of items.
I proposed a gamified learning simulation that used real world scenarios so learners would understand and grasp the importance of the PPE training.
Process
Action Mapping
An experienced nurse was consulted as the subject matter expert (SME) to establish the overall goal for the project. A knowledgeable & skilled educator was also consulted to develop the action map. We identified the information that was vital for new staff to know in order to succeed in the hospital environment. We also planned out the progression of the scenario-based interaction.
Text-Based Storyboard
The text-based storyline incorporated the key information and the scenario-based assessment into a cohesive narrative. The scenario was framed as the person’s first day at a hospital job. I consulted OSHA and the SME to ensure that all information was factually correct and that the scenario was grounded in reality.
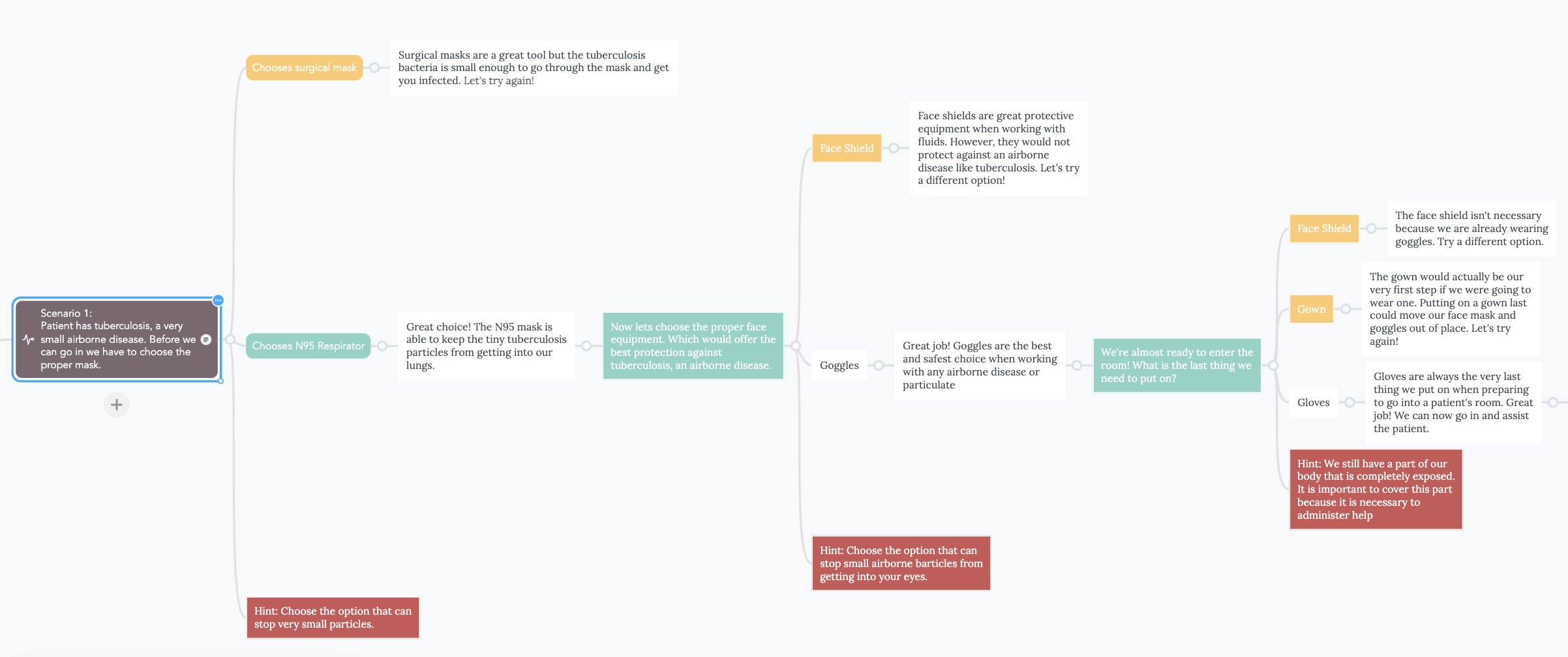
Once the material was decided we dove into our scenario-based assessment. Instead of measuring progress leading to overall accuracy percentage, we decided that in order to progress the scenario would repeat until the correct response was selected.
We decided to assess in this way because a simulation like this is a safe place to learn from mistakes compared to the real world where a mistake with PPE could be fatal. When the incorrect response is selected we are always given the reason why it was incorrect. Giving the logic and reasoning behind the options will make it easier for trainees to pick-up and understand the importance of the material.
Visual Mockups
Once the text-based storyboard was approved I began working on the visual mockup. The biggest goal for the visuals was to make the environment look cohesive. Each element should look like it belonged in that hospital, meaning all the art styles and colors should match.
If certain elements were not cohesive I was able to use Adobe Illustrator and Procreate to edit the vectors to better match the color scheme.
On Adobe Captivate any interactive buttons become highlighted with a color when you hover or click on them. During prototyping I had to make sure this highlight color matched the color the buttons were.
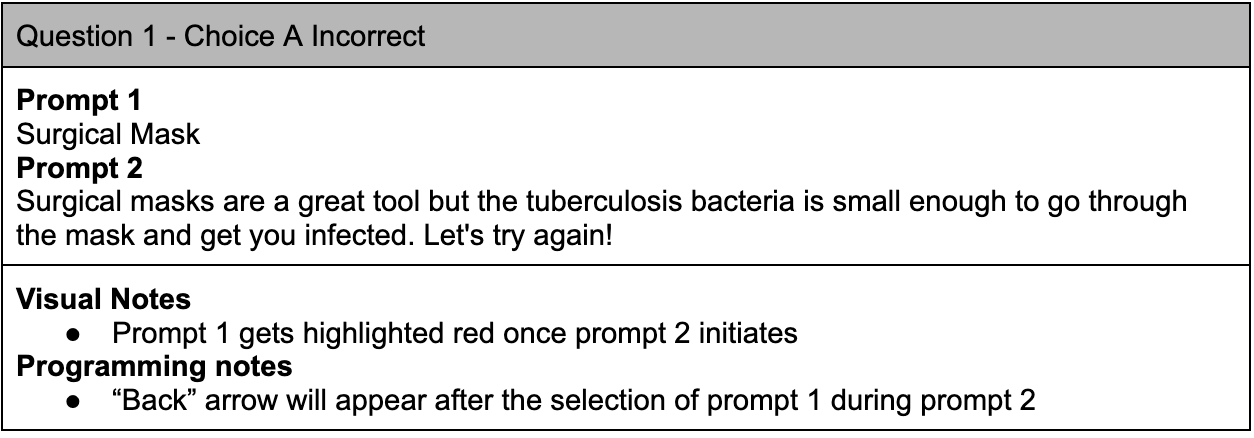
The final item I designed were the prompt boxes of the activity. These are not included in the color scheme as I wanted to make it very clear that this was an interactive activity and not an extended part of the learning. I also highlighted the incorrect responses in red and the correct responses in green.
Color Scheme
Setting
Text
Icons
Visual Storyboard
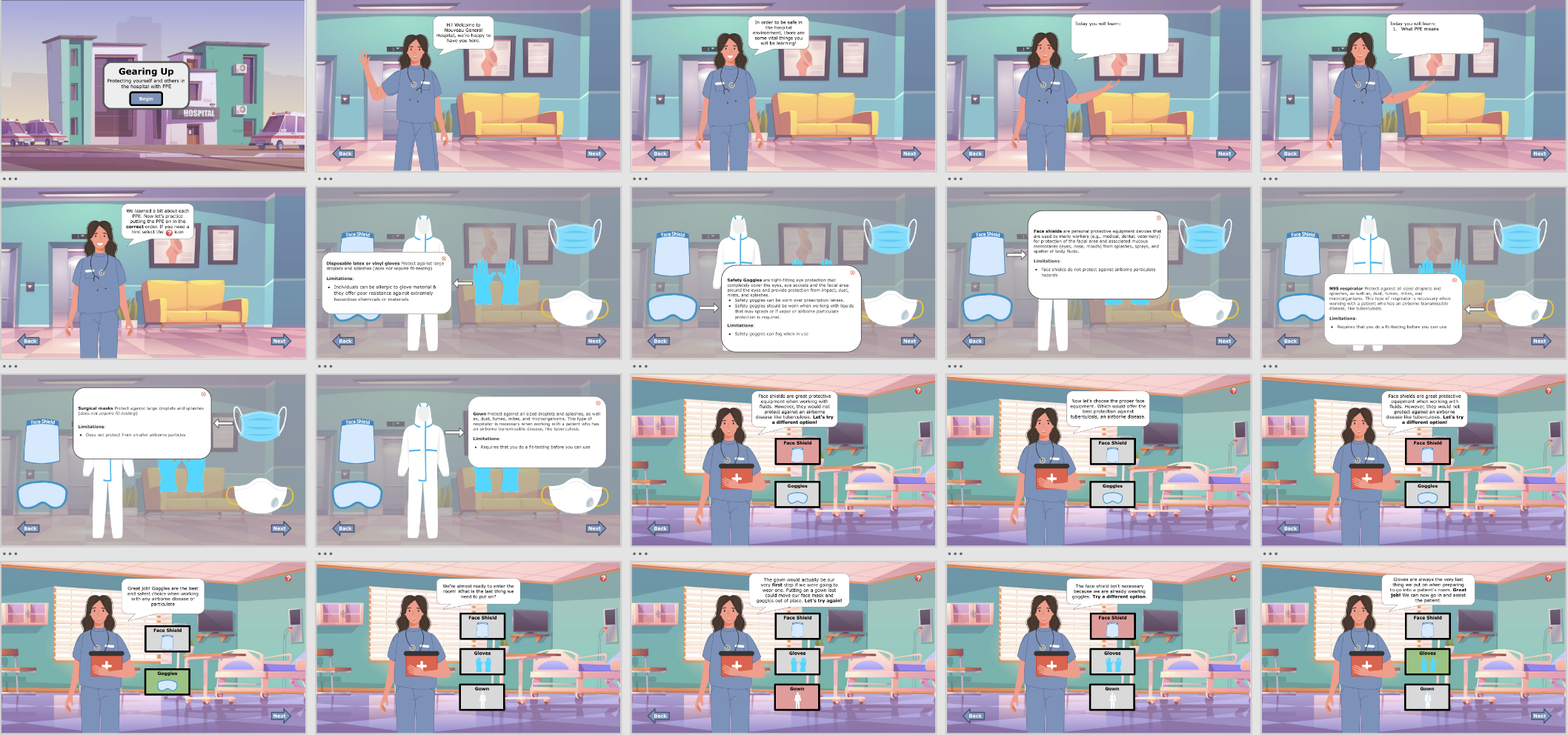
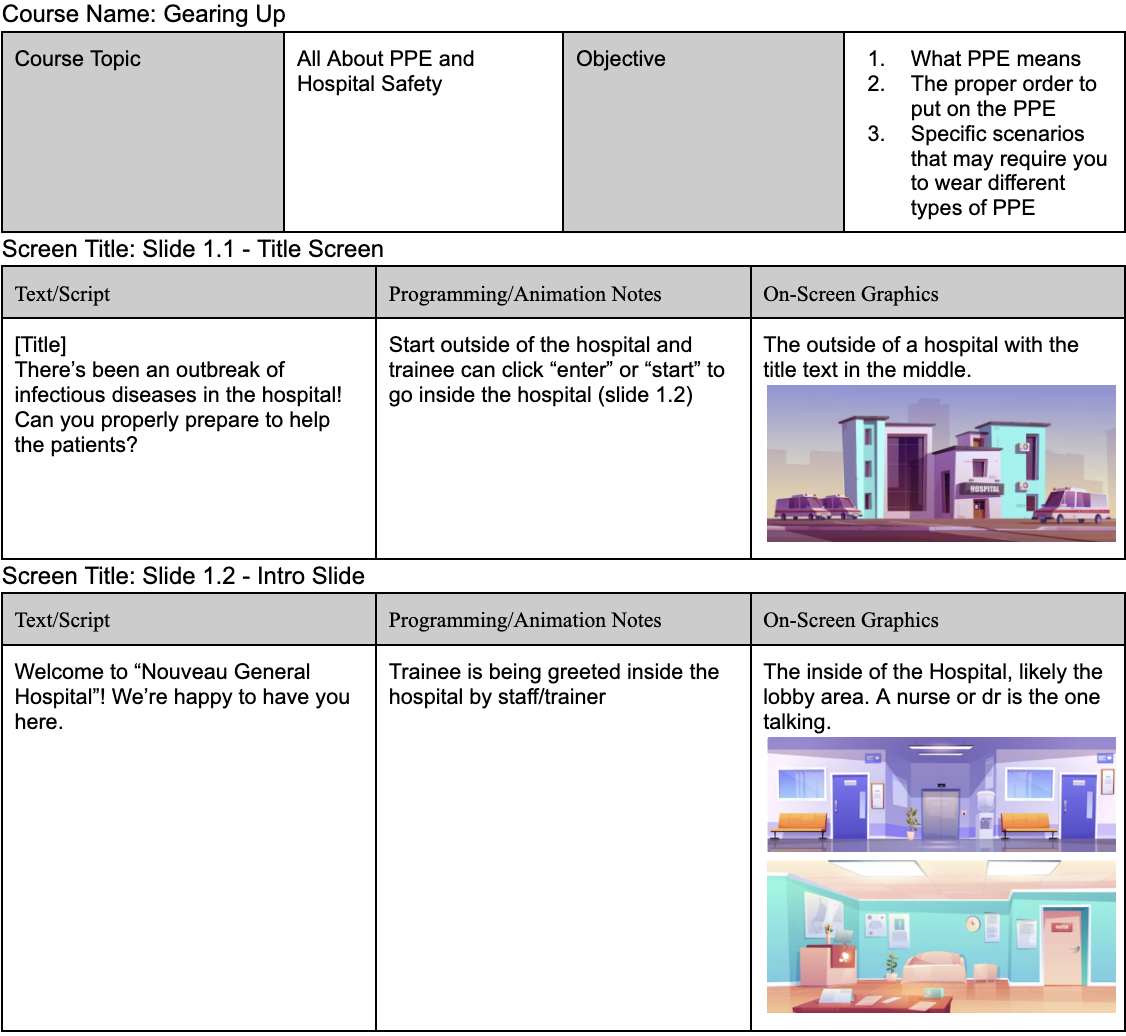
The visual storyboard was used to blend together the visual mockups with the text-based storyboard. This gave us a one-stop shop to see visuals, slides, text, and programming notes neatly organized in one place.
Having everything organized in this way, allows for easy visualization of the story and flow for the client.
Interactive Prototype
I used Adobe Captivate to add interactions to my mockups and storyboard. I used MindMiester and Adobe XD to plan the interactions and storyline order beforehand. The prototype included the intro and the learning sequence which include the necessary information to succeed later in the scenario and the first question in the scenario.
Adobe Captivate was having issues with properly formatting the storyboard from PowerPoint format so the prototype went through many iterations to find an ideal user interface design.
Through feedback and the testing of the prototype we found inconsistencies with certain interactions and buttons that were then fixed. Initially the interactive activity was a drag-and-drop where the learner had to place the PPE in the proper order on the nurse but the education SME recommended changing the activity to something that follows a linear story. They also recommended adding a hint button to help the learner in case they get stuck.
Once all the updates were done on the prototype it went through final processing with the SMEs and was approved to move forward to full development.
Full Development
During the full development stage the scenario-based activity was completed as per the direction of the SMEs. The interactions and buttons were finalized. Everything was formatted to ensure a smooth progression using Adobe Captivate.
Features:
Custom Visuals: I sourced visual assets from freepik and Canvas and edited them using Adobe illustrator and Procreate. Editing was done to edit vector layers, recoloring, and resizing. Procreate allowed me to color and draw elements by hand.
Feedback: In each question the learner can select the hint button to access a hint to help them if they are stuck. The hint gives them clues about things they have already learned in the module and can help a learner solve the problem with critical thinking without necessarily having prior knowledge in the topic.
Gamification: The gamification here is done using a linear approach. Tasks are built in a sequential manner where learners must correctly answer the question before being able to move on to the next one. Using storytelling tasks and challenges are linked to each other so that they appear as a series of story events.
Feedback: When learners select an incorrect response to the questions they are offered feedback. Feedback is essential to maintain learner’s attention and motivation when interacting with gamified learning. The feedback in our scenario based learning is both informational and directional as it guides learners towards the correct responses to move forward to through the story.
Results & Takeaways
Throughout my work on this project, I acquired valuable insights and takeaways into the instructional design process. These lessons will be invaluable as I pursue further learning experiences and opportunities to demonstrate my skills. Something that was well liked about the project was showing the real consequences incorrect choices would have. It added weight to the learning.
I am very happy with the results and I have many different directions I would like to explore in the future with this project.
Expanded Scenarios: The scenario that is shown is accurate to the mental steps you would take when working in the hospital. I would like to expand on this by adding a scenario where the learner has to properly take off the PPE because if the order is wrong it can lead to contamination. I would also like to add another scenario that is different but follows the same format of the activity I included to give learners more practice with what could actually happen in a hospital.
Expanded Graphics: The goal with graphics in the future is to add patients into the scenario. If a future scenario had a patient with a specific condition like, for example, a skin staph infection, I would like the graphics to be able to show that to add realism to the scenario.